[ad_1]
Do you want to preview the mobile version of your WordPress site?
Previewing the mobile layout helps you see how your website looks on mobile devices. When your site is under development or even when it’s live, it’s often easier to view the mobile version on a desktop computer. Then, you can quickly make changes and see their effect.
In this article, we will show you how to view a mobile version of the WordPress site from a desktop.

Why You Should Preview Your Mobile Layout
More than 50% of your website visitors will be using their mobile phones to access your site. Around 3% will be using a tablet.
This means that having a site that looks great on mobile is very important.
In fact, mobile is so important that Google is now using a mobile-first index for its website ranking algorithm. This means that Google will use your site’s mobile version for indexing. You can learn more by reading our ultimate guide to WordPress SEO.
Even if you are using a responsive WordPress theme, you still need to check how your site looks on mobile. You might want to create different versions of key landing pages that are optimized for mobile users’ needs.
It’s important to keep in mind that most mobile previews will not be completely perfect because there are so many different mobile screen sizes and browsers. Your final test should always be to look at your site on an actual mobile device.
That said, let’s look at how you can view the mobile version of your WordPress website on a desktop.
We are going to cover two different methods for testing how your site looks on mobile using desktop browsers. You can click the links below to jump to any section:
Video Tutorial
If you’d prefer written instructions, then continue reading.
Method 1: Using WordPress’s Theme Customizer
You can use the WordPress theme customizer to preview the mobile version of your WordPress site.
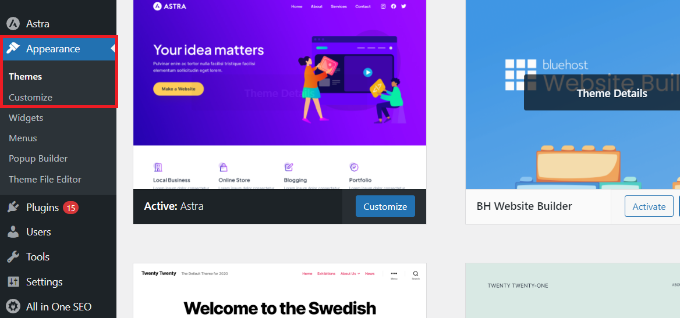
Simply log in to your WordPress dashboard and go to the Appearance » Customize screen.

This will open up the WordPress theme customizer. For this tutorial, we will be using the Astra theme.
Depending on what theme you are using, you may see slightly different options in the left-hand menu.

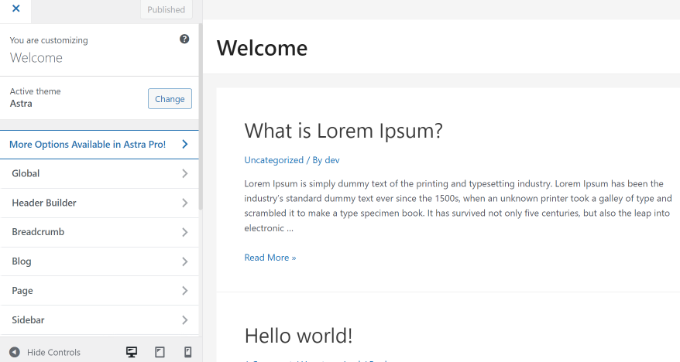
At the bottom of the screen, simply click the mobile icon.
You will then see a preview of how your site looks on mobile devices.

This method for previewing the mobile version is particularly useful when you haven’t yet finished creating your blog or when it’s in maintenance mode.
You can now make changes to your website and check how they look before you push them live.
Method 2: Using Google Chrome’s DevTools Device Mode
The Google Chrome browser has a set of developer tools that let you run various checks on any website, including seeing a preview of how it looks on mobile devices.
Simply open the Google Chrome browser on your desktop and visit the page you want to check. This could be the preview of a page on your site, or it could even be your competitor’s website.
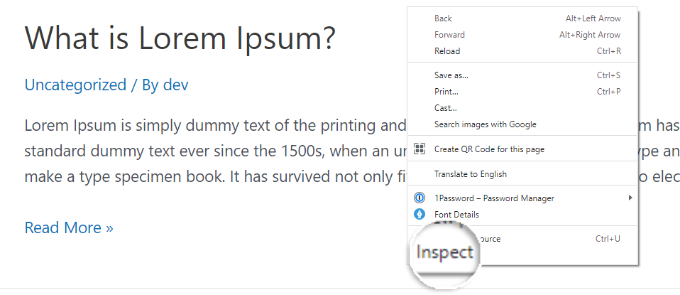
Next, you need to right-click on the page and select the ‘Inspect’ option.

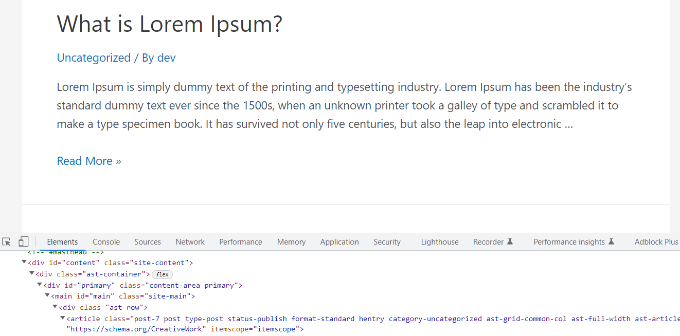
A new panel will open up on the right-hand side or at the bottom of the screen.
It will look something like this:

In the developer view, you will be able to see your site’s HTML source code, CSS, and other details.
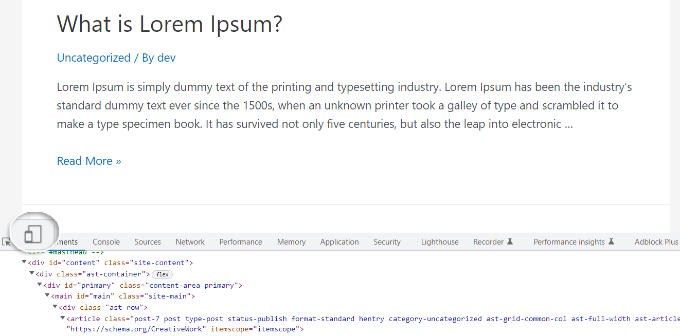
Next, you need to click the ‘Toggle Device Toolbar’ button to change to the mobile view.

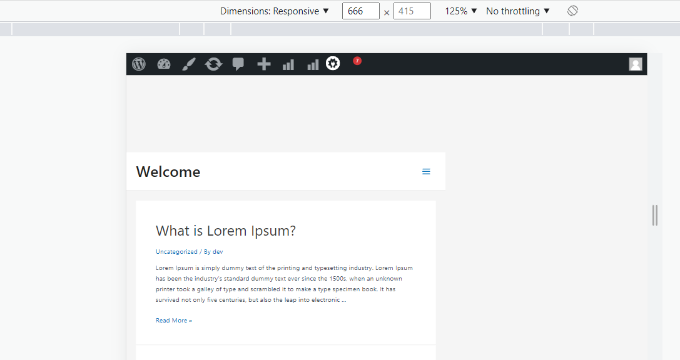
You will see the preview of your website shrink to the mobile screen size.
Your website’s general appearance will also change in the mobile view. For instance, the menus will collapse, and additional icons will move to the left instead of the right of the menu.

When you hover your mouse cursor over the mobile view of your site, it will become a circle. This circle can be moved with your mouse to mimic the touchscreen on a mobile device.
You can also hold down the ‘Shift’ key, then click and move your mouse to simulate pinching the mobile screen to zoom in or out.
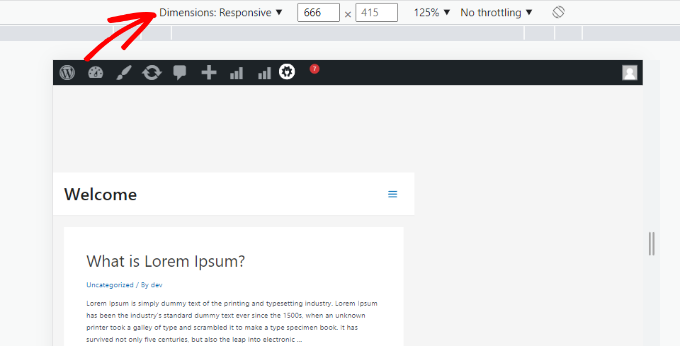
Above the mobile view of your site, you will see some additional options.

These settings let you do several extra things. You can check how your site would look on different types of smartphones.
For example, you can select a mobile device like an iPhone and see how your site will appear on the device.
You can also simulate your site’s performance on fast or slow 3G connections. You can even rotate the mobile screen using the rotate icon.
Bonus: How to Create Mobile-Specific Content in WordPress
It’s important that your website has a responsive design so that mobile visitors can easily navigate your website.
However, simply having a responsive site may not go far enough. Users on mobile devices are often looking for different things than desktop users.
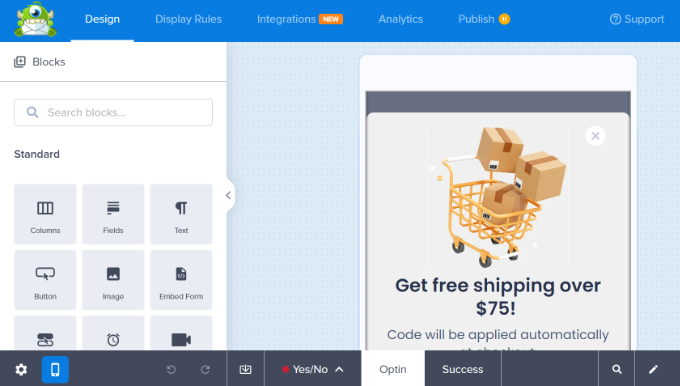
Many premium themes and plugins let you create elements that display differently on desktop versus mobile. You can also use a page builder plugin like SeedProd to edit your landing pages in mobile view.

You should consider creating mobile-specific content for your lead generation forms. On mobile devices, these forms should ask for minimal information, ideally just an email address. They should also look good and be easy to close.
For more details, you can see our guide on how to create a landing page in WordPress.
Another great way to create mobile-specific popups and lead-generation forms is with OptinMonster. It is the most powerful WordPress popup plugin and lead-generation tool on the market.

OptinMonster has specific device-targeting display rules that let you show different campaigns to mobile users vs desktop users. You can even combine this with OptinMonster’s geo-targeting feature and other advanced personalization features to get the best conversions.
You can see our guide on how to create mobile popups that convert for more information.
We hope this article helped you learn how to preview the mobile layout of your site. You may also want to see our expert picks for the best plugins to convert a WordPress site into a mobile app and learn how to increase blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to View the Mobile Version of WordPress Sites From Desktop first appeared on WPBeginner.
[ad_2]
Source link