[ad_1]
Do you want to display widgets on specific pages of your WordPress website?
By default, when you add widgets to your website, they will be shown on all pages. However, sometimes you may only want to show selected widgets on certain pages can help you better customize your website and provide a personalized user experience.
In this article, we will show you how to easily show or hide widgets on specific WordPress pages.

Why Show or Hide Widgets on WordPress Pages?
WordPress widgets allow you to add additional content to your site’s sidebar, footer, and header.
They help put important information in front of your visitors, like a contact form, social media pages, sales offers, your most valuable pages, and more.
For example, displaying a search box widget on the checkout page of your online store doesn’t provide any benefit to your visitors. On the other hand, showing discount coupons for products and services in the widget area can increase your sales.
Similarly, you may want to keep your homepage clean and reduce its distractions. Hiding widgets on the homepage will keep it clutter-free and increase user engagement on your WordPress website.
Sadly, WordPress doesn’t offer an option to show or hide widgets by default.
That said, let’s see how you can easily display widgets on specific pages using a WordPress plugin.
Showing/Hiding WordPress Widgets on Specific Pages
You can easily hide or show widgets on specific pages using Widget Options. It is a complete widget-management plugin that helps you assign and restrict widgets for different pages, posts, and devices.
Note: If you are using a block theme, then Widget Options will convert your block-based widget areas into classic widget areas. Then, you will be able to use the plugin to show/hide widgets across your site.
First, you need to install and activate the Widget Options plugin. For more details, please see our step-by-step guide on how to install a WordPress plugin.
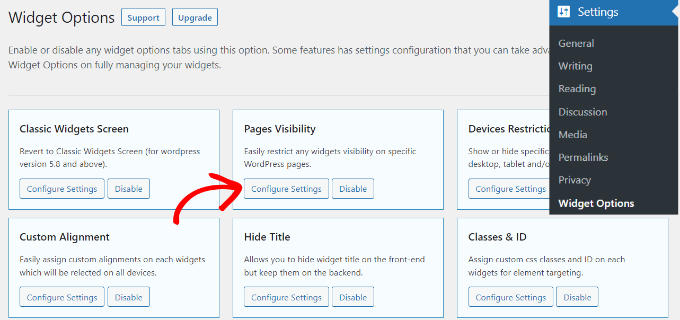
Upon activation, you can start by visiting the Settings » Widget Options page from the WordPress admin sidebar. Here, you will find different options that the plugin offers to customize your widgets.
Make sure that the ‘Classic Widgets Screen’ option is enabled so that you can hide or show widgets on your website.
After that, simply click the ‘Configure Settings’ button in the ‘Pages Visibility’ box.

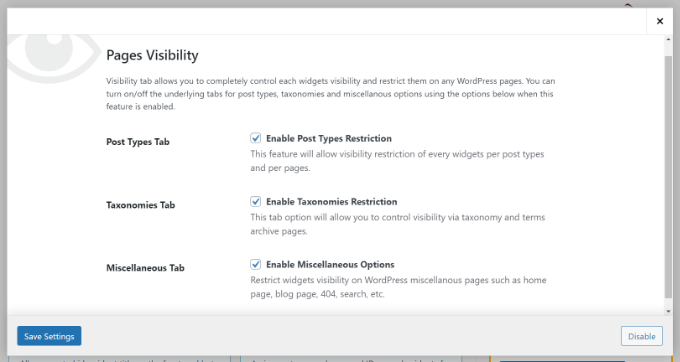
From here, you can control where your widgets will be visible and choose where you don’t want to display them.
By default, the plugin will have the post types tab, taxonomies tab, and miscellaneous tab options enabled.
However, you can uncheck the box for any option to customize the visibility of widgets on different pages.

When you have made the changes, simply click the ‘Save Settings’ button.
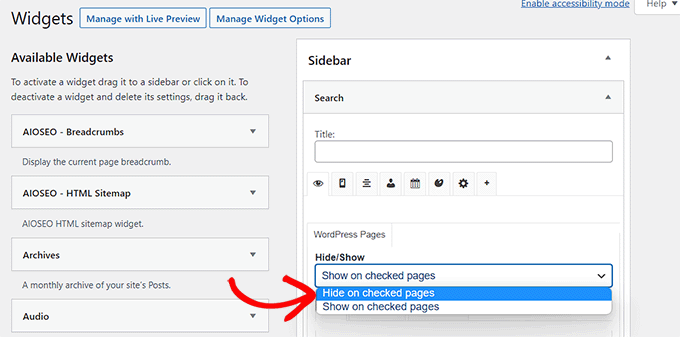
Next, you need to head to the Appearance » Widgets page from your admin sidebar and click on any widget that you want to show or hide. This will expand the widget settings, and you will see options for widget visibility.
Now, under the ‘Hide/Show’ dropdown menu, simply select the ‘Hide on checked page’ or the ‘Show on checked pages’ option according to your liking.
By default, widgets will be hidden on the checked pages, but you can change that to show widgets on the checked pages instead.

Next, the ‘Misc’ tab provides options to hide widgets on the home/front page, blog section, archives, 404 pages, and search page.
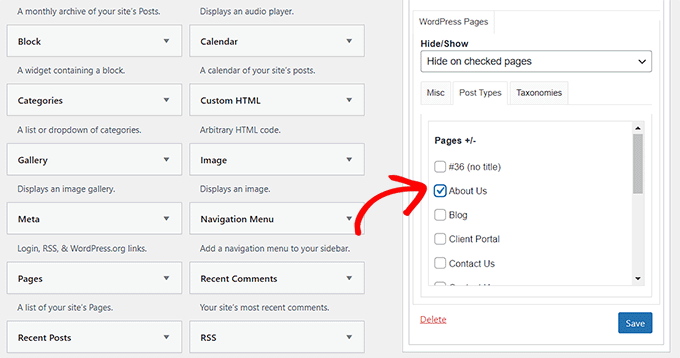
After that, go ahead and switch to the ‘Post Types’ tab and choose on which pages you want to hide/show the WordPress widget.

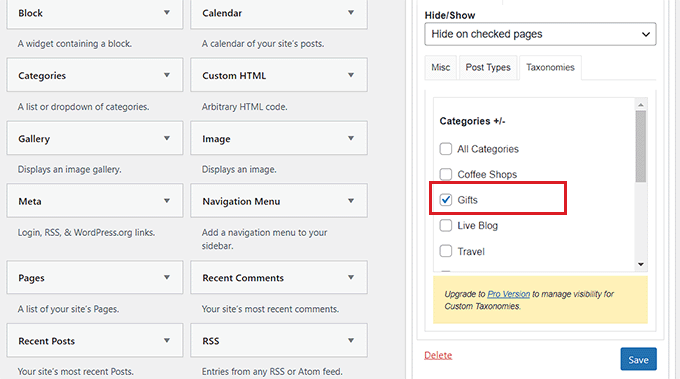
Lastly, you can go to the ‘Taxonomies’ tab and select categories to hide or show your WordPress widgets.
This means that the widget will be displayed or hidden for the blog posts with that specific WordPress category.

Finally, don’t forget to click the ‘Save’ button to store your settings.
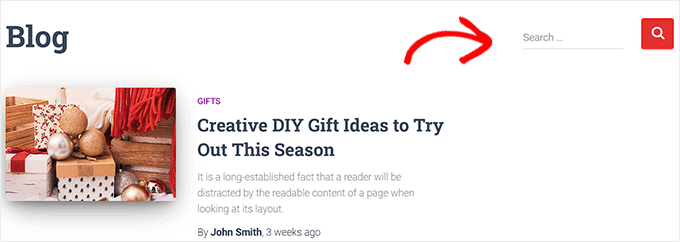
You can now visit your website to see it in action.
For this tutorial, we have only displayed the ‘Search’ widget on the ‘Blog’ page and hidden it on all the other pages on our WordPress website.

We hope this article helped you learn how to show or hide widgets on specific WordPress pages. You may also want to see our list of the most useful WordPress widgets and read our article on how to create a free business email address.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link